Increase revenues and reduce costs by managing your physical venues more effectively
The industry’s most comprehensive, flexible, and proven Indoor Location Services platform. Guest WiFi, Digital Wayfinding, and Asset Tracking solutions that improve the way that people connect with complex spaces.

Trusted by more than 60,000 venues
















Captive Portal
Provide Guest WiFi that is stable, secure, and scalable
Visitors expect access to the internet. But that shouldn’t mean more work for you and your team. IT & Network teams use Purple to remove the hassle of providing Guest WiFi
WiFi Analytics
Learn more about who your customers are, what they do and how they think
Customers are willing to share their information in return for connectivity. Marketing teams use Purple to get better quality customer data, more quickly and at a much lower cost through their Guest WiFi.
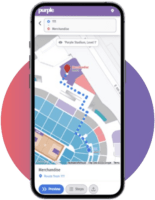
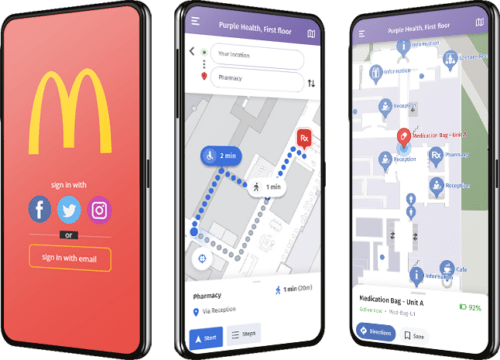
Digital Wayfinding
Direct your visitors to the right place at the right time
Visitors get lost. And when that happens it costs you money in staff time and delays. Operations teams use Purple to enable customers to find their way through Digital Wayfinding.
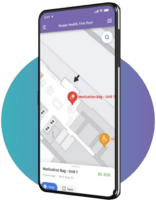
Asset Tracking
Know where your assets are in real-time
When equipment is in the wrong place, staff waste time looking for it and you waste money replacing it unnecessarily. Businesses use Purple to keep track of their assets; saving them money and time.